eCommerce Design a prova di dummy
Le migliori esperienze di eCommerce design si fondano sulla semplicità.
Quando noi consulenti di web marketing stiamo per realizzare un progetto per un sito eCommerce, nel tentativo di fare bella figura con il cliente che ce lo ha commissionato o nel tentativo di compiacere un committente dal dubbio gusto estetico ma che ha ansia di farsi notare e vendere, facciamo delle scelte di eCommerce design troppo innovative, spesso non standard, perdendo di vista che un sito è tanto più efficace quanto più è semplice e intuitivo navigarlo e quando più è facile raggiungere il risultato atteso dall’utente che vi atterra.
Utilizzare template di web design standard, puliti, semplici e già testati è sempre consigliabile.
Per chi entra in un negozio virtuale le cose che contano sono sapere che cosa si vende e perché ne vale la pena comprare rispetto ad altri.
Optare per un design minimo quasi invisibile, dall’aspetto molto simile a quello della maggior parte dei siti e-commerce più forti del momento, può rivelarsi una scelta giusta.
Le caratteristiche minime dell’interfaccia posseduti dalla stragrande maggioranza degli store “primi della classe” sono:
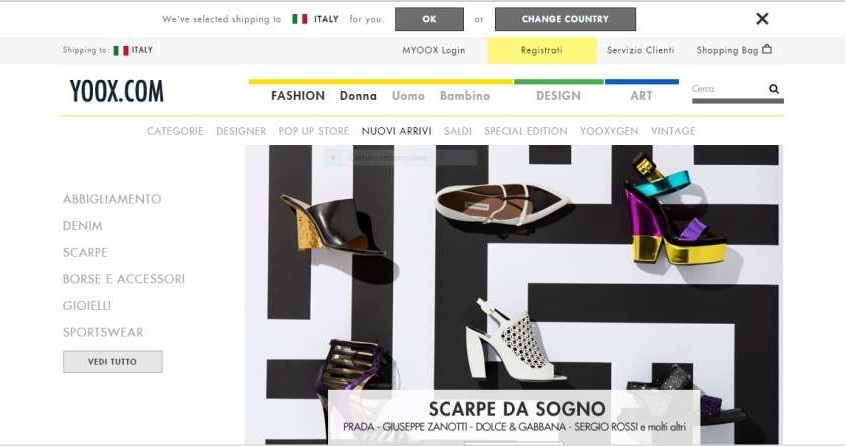
- Barra di menu orizzontale in alto – es: yoox.com
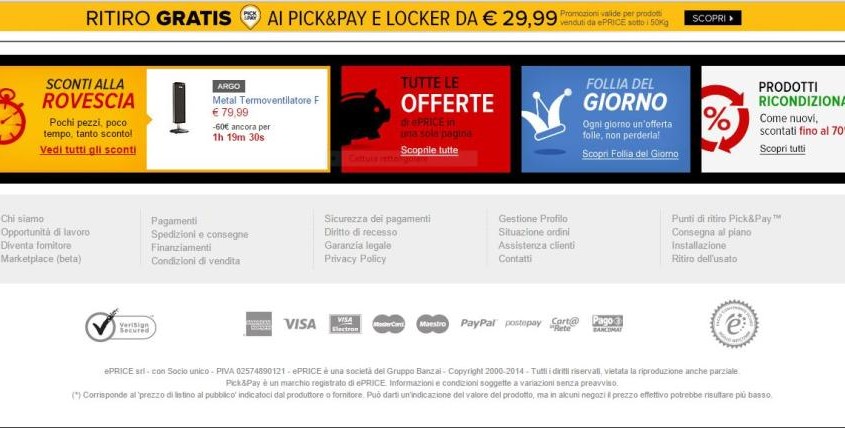
- Footer con info legali e aziendali: eprice.it
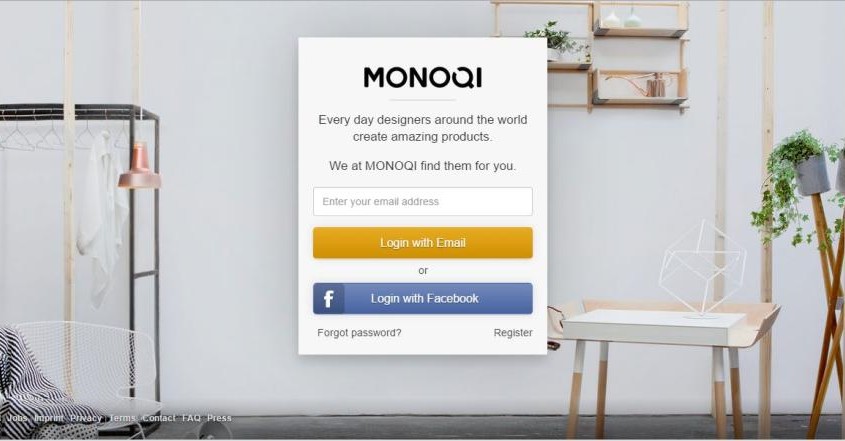
- Validatori social istantanei – es monoqi.com
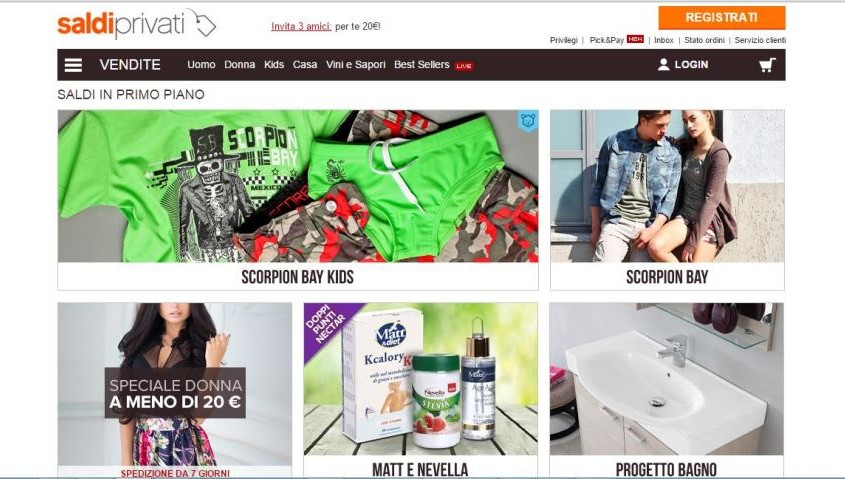
- Foto banner con una proposta di vendita chiara – es. saldiprivati.com
Uno studio di Google sul rapporto tra complessità visuale e prototipazione pubblicato nel 2012 ( ha sottolineato come le persone basino le loro opinioni sulle impressioni visive iniziali ed i siti web con meno complessità visuale e con un layout meno sovraffollato sono giudicati più attrattivi, poiché l’informazione su di essi è più semplice da decodificare, immagazzinare ed elaborare.
Inoltre, sempre secondo il medesimo studio, i visitatori entrando in un sito hanno specifiche attese in testa e questo è il motivo per cui i siti altamente prototipati (cioè fondati su criteri standard di design e procedure visive attese) sono percepiti come maggiormente amichevoli nell’uso.
Essere “prototipico” per uno store on line significa rispondere ad un modello atteso, essere esattamente come l’utente medio si aspetta che sia quel tipo di negozio, che vende quel certo tipo di prodotti.
Questo significa che nell’eCommerce design occorre sì far emergere il vendor rispetto ai competitor, ma occorre sempre trovare l’equilibrio tra innovazione e aspettative dell’utente.
Se dai un’occhiata attenta ai siti dei più grandi player dell’eCommerce mondiale vedrai che non si stanno esibendo in design avveniristici e fantasiosi: stanno utilizzando i principi di progettazione standard, in modo che il layout grafico e il template facciano largo e i prodotti possano campeggiare in bella mostra frontale e centrale nella pagina.